Unlocking JavaScript's Variable Mysteries: Global vs Local, Block Scope, and Beyond!
Understanding the Nuances of Variable Scope in JavaScript: Global vs Local, Block Scope, and the Implications of let, const, and var
Table of contents
No headings in the article.
🚀 Welcome to the JavaScript with Node.js Journey! Today, let's dive into an exciting topic: Global vs Local Variables, Block Scope, and Differences Between let, const, and var! 💡
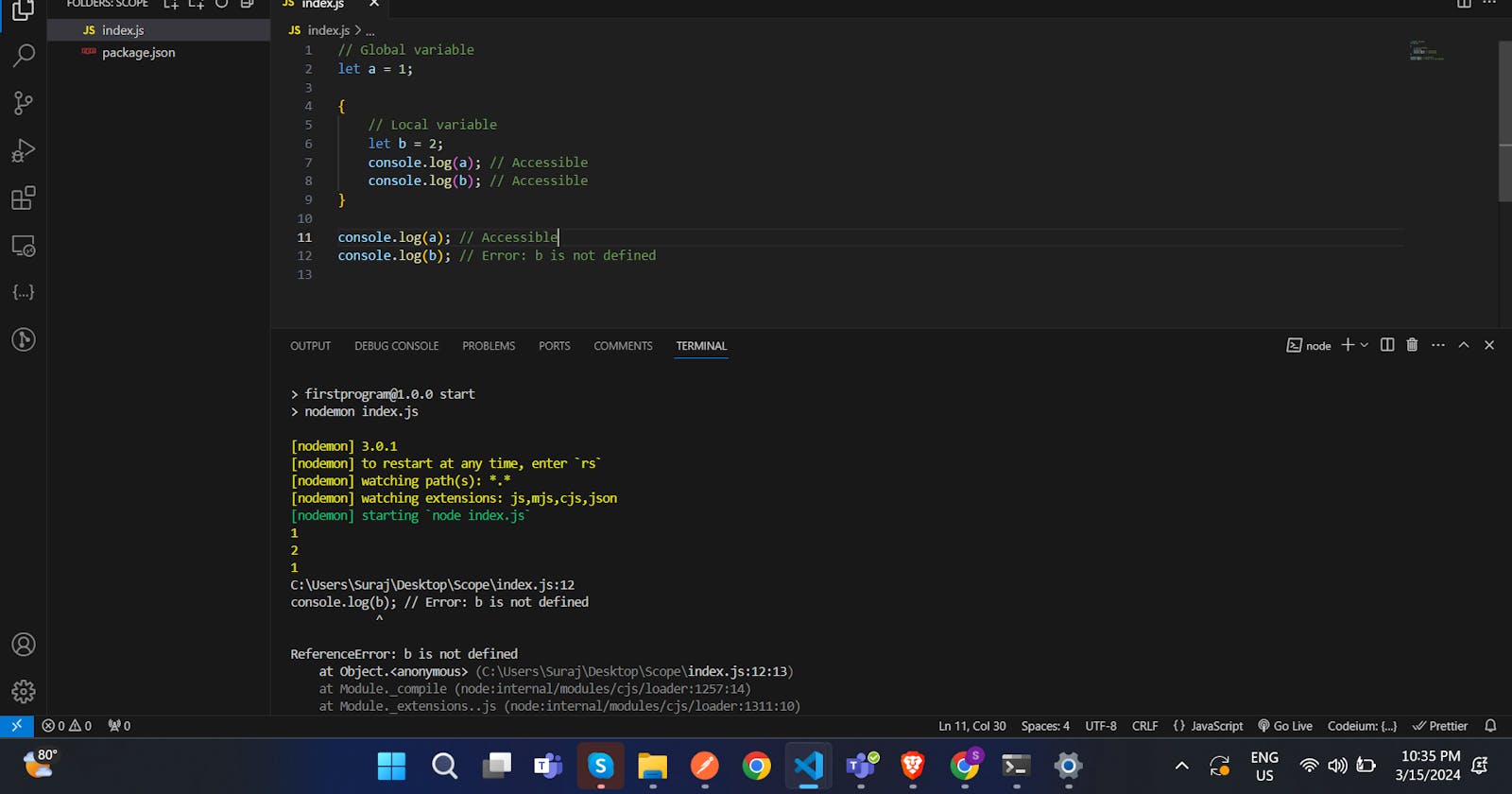
Global vs Local Variables:
🌎 Global Variables: They're like superstars! 🌟 Declared outside any function or block, they shine throughout the entire program, accessible from anywhere.
🔍 Local Variables: These are more like secret agents 🕵️♂️, hiding within functions or blocks. They're only accessible within their undercover operation zone.
🧱 Block Scope:
JavaScript's let and const bring the concept of block-scoped variables 🧱. They're like ninjas 🥷 - they work stealthily within their block!
🔍 Differences Between let, const, and var:
Reassignment:
🔄 var and let can be reassigned.
🚫 const cannot be reassigned; but, its value can be mutable.
Declaration with Assignment:
🔄 var and let allow declaration along with assignment.
🚫 const requires declaration and assignment together.
Scope:
🔄 var has function or global scope.
🧱 let and const have block scope.
Hoisting:
🔄 var variables are hoisted to the top of their function or global scope.
🧱 let and const are hoisted to the top of their block scope but are not initialized.
Mastering variable scope in JavaScript with let, const, and var is key to writing cleaner, more organized, and bug-free code! �[�🔑
#JavaScr](linkedin.com/feed/hashtag/?keywords=program..)ipt #Programming #WebDevelopment #VariableScope #let #const #var